
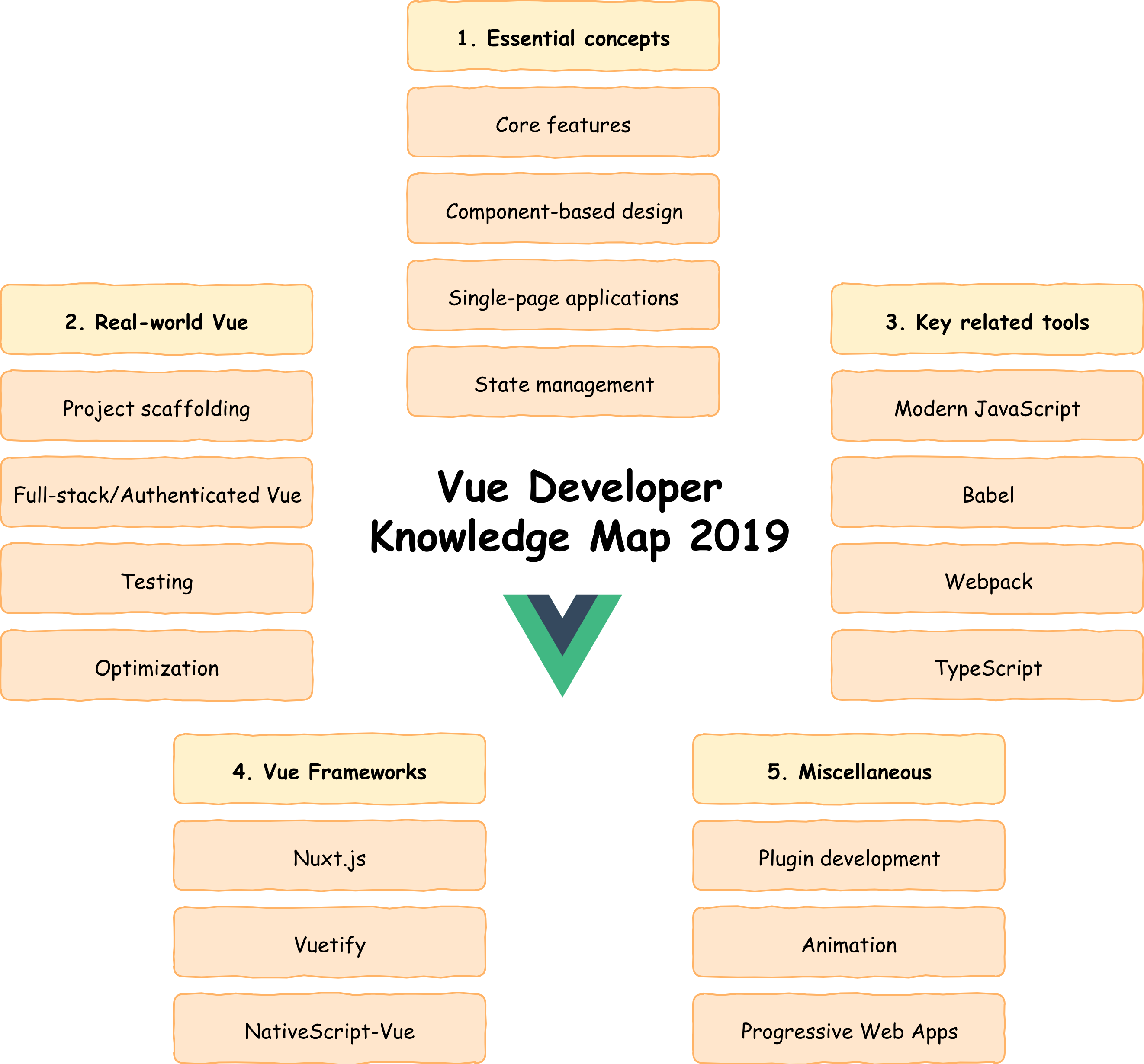
Vue Development In 2019 What You Need To Know Vue.js Developers
Vue-Resource Post Request: this.$http.post (form.action, new FormData (form)).then (function (response) { FetchResponse.fetch (this, response.data) }) Request are Send as Content-Type:"application/json;charset=utf-8" But No data can be displayed by PHP Post. Set Up Header Vue-Resource: request.headers.set ('Content-Type', '');

Vuetifyswipeout SwipeOut Example Built With Vue.js
Installation You can install it via yarn or NPM. $ yarn add vue-resource $ npm install vue-resource CDN Available on jsdelivr, unpkg or cdnjs. Example

Vue JS 2 Post Multipart Form Data Tutorial
Y-Que Trading Post, Los Angeles, California. 566 likes · 197 were here. Why browse aimlessly when you could visit a store designed just for people like you?

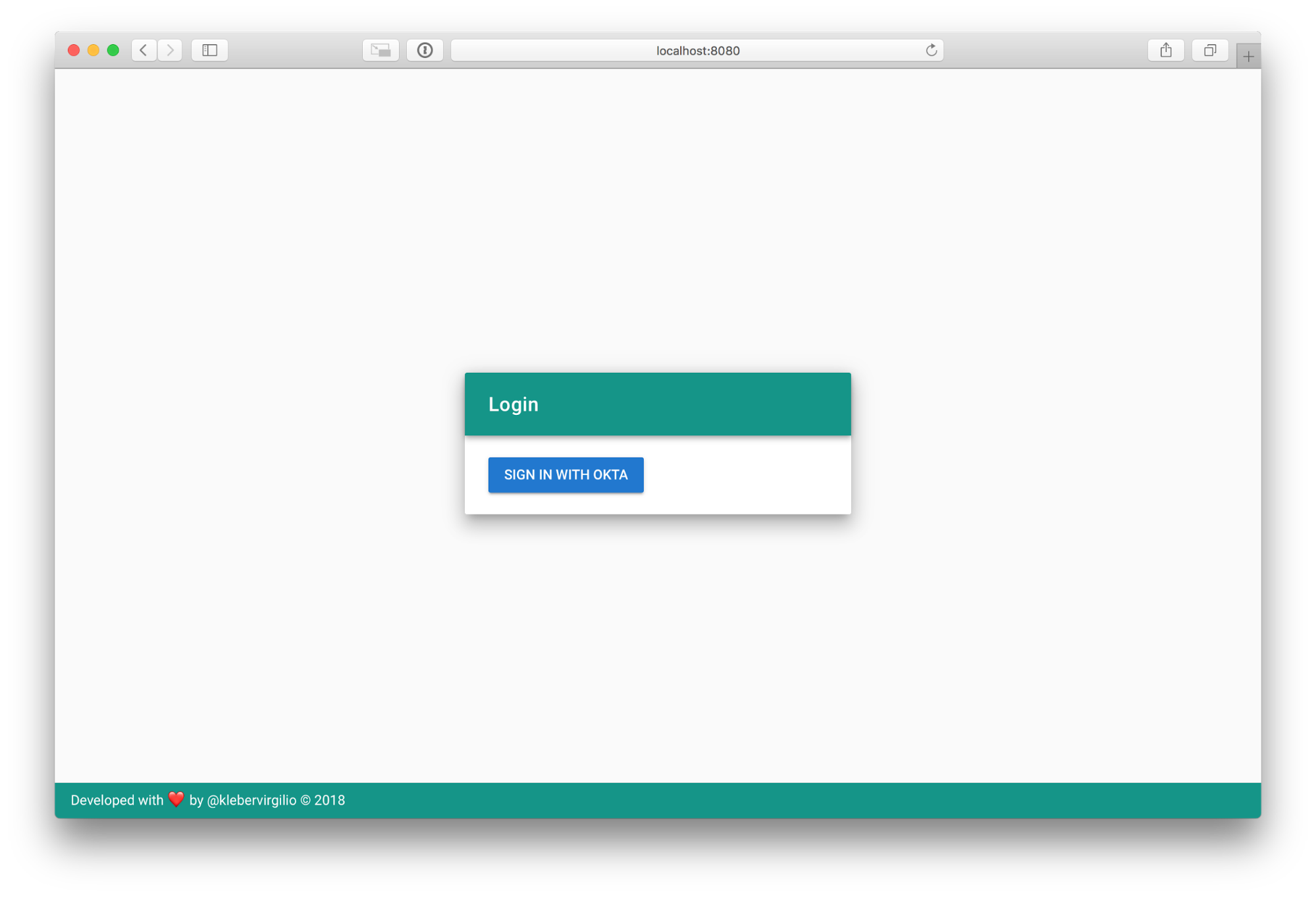
Build a SinglePage App with Go and Vue SitePoint
By adding this configuration VueResource provides us a global $http object, which helps us to make http requests anywhere from our Vue app. Making GET request For learning purposes, we are using json placeholder API for making http requests. GET request method is used to fetch the data from the backend API, let's see an example. App.vue
SinglePage Apps Vue & Vue Router Vue.js Developers
MIT license vue-resource The plugin for Vue.js provides services for making web requests and handle responses using a XMLHttpRequest or JSONP. Features Supports the Promise API and URI Templates Supports interceptors for request and response Supports latest Firefox, Chrome, Safari, Opera and IE9+ Supports Vue 1.0 & Vue 2.0

Migrating from Vue 2 To Vue 3 New Features Vue School Articles
How to use the vue-resource.Http.post function in vue-resource To help you get started, we've selected a few vue-resource examples, based on popular ways it is used in public projects. Secure your code as it's written. Use Snyk Code to scan source code in minutes - no build needed - and fix issues immediately. Enable here

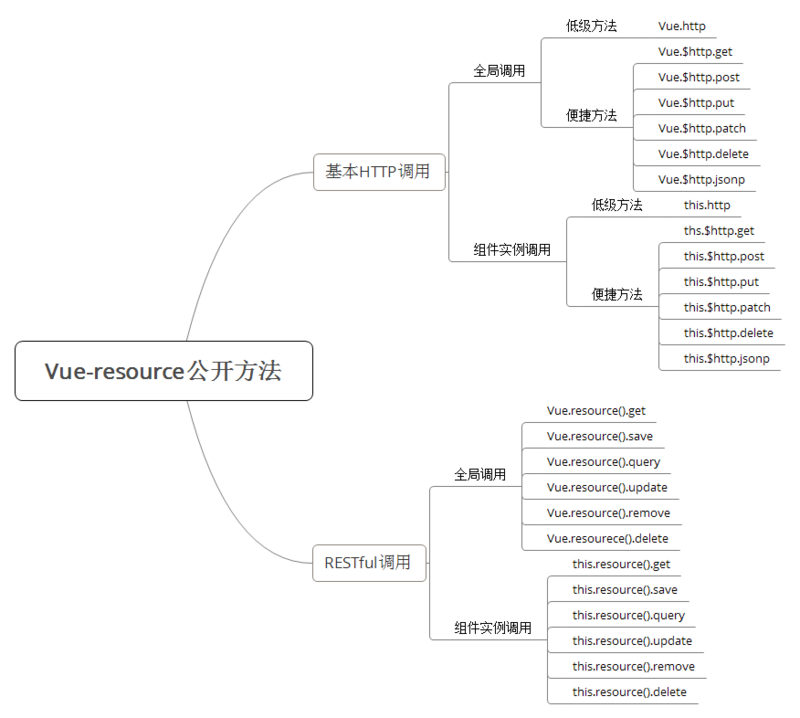
vueresource中文文档 zshNo1 博客园
Using vue-resource with Vue.js. vue-resource is a library for Vue.js that provides an API for sending Ajax requests by wraping the JavaScript's XMLHttpRequest interface or by using JSONP. vue-resource has many features such as: the support of the Promise API and URI Templates.

FlashVue Interactive Flashcards Built With Vue.js
The vue-resource library is a useful HTTP client library for Vue apps. It's a good alternative to Axios for making requests. In this article, we'll look at how to use it to make HTTP requests with a Vue app. Installation We can install the library by running: yarn add vue-resource or npm install vue-resource
How can i send vue resource POST with multipart/formdata · Issue 267 · pagekit/vueresource
Resource MFG - Northridge, CA, Northridge. 1,331 likes · 1 was here. ResourceMFG is America's first and largest national manufacturing specialty staffing company. Resource MFG - Northridge, CA | Los Angeles CA

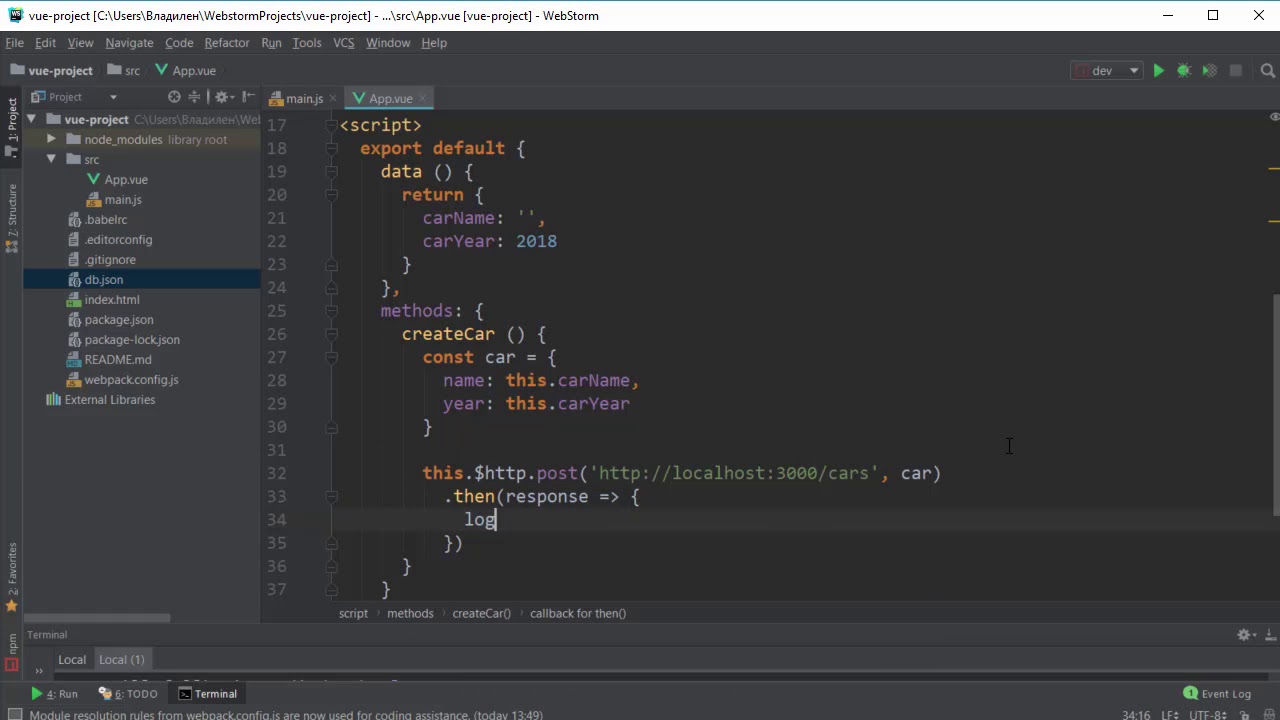
Vue + webpack 项目实践 囧克斯
The vue-resource library is a useful HTTP client library for Vue apps. It's a good alternative to Axios for making requests. In this article, we'll look at how to use it to make HTTP requests with a Vue app. Setting Request Headers and Query Parameters Per Request We can set headers per request by setting the headers property of the request object.

Bamburgh Vue.js UI Kit Free Vue.js UI Kit Built With Vue.js
5 Answers Sorted by: 18 To use $http or $router in your vuex store, you would need to use the main vue instance. Although I don't recommend using this, I'll add what I recommend after answering the actual question.

Vueresource 工具栈
Trevanna Post, Los Angeles, California. 101 likes · 7 were here. Trevanna Post has been the film industry's premier post-production accounting firm for over 20 years Trevanna Post | Los Angeles CA
vueresource/http.md at develop · pagekit/vueresource · GitHub
Vue-resource gives us request interceptors that allow us to mutate every step of the request processing. It would be trivial to interrupt the request cycle and return phony data.. We might need to deal with more complex POST data, or return different responses for the same API endpoint depending on additional information passed in the.

10 2 Работа с сервером с vueresource Создание объектов POST YouTube
11 I have a number of post requests in my app. Some of them have to have and extrace header with token I'm not sure how to append it So far my code is like this. I'm checking if there is a token and when append it to headers and after that I make post request with vue-resource post method.
[Solved] Vue Resource Post Request ContentType 9to5Answer
This sends an HTTP POST request to the Test JSON API which is a fake online REST API that includes a /products route that responds to POST requests with the contents of the post body plus a new id property and createdAt date property.

Course Vue Router 4 for Everyone
Below is a quick set of examples to show how to send HTTP POST requests from Vue to a backend API using the axios HTTP client which is available on npm. Other HTTP examples available: Vue + Axios: GET. Vue + Fetch: GET, POST, PUT, DELETE. React + Fetch: GET, POST, PUT, DELETE. React + Axios: GET, POST, PUT, DELETE. Angular: GET, POST, PUT, DELETE.