How to Customize the Shop Page Iconic
The ShopPress plugin makes customizing all your store pages easier than ever with seamless WooCommerce and Elementor integration. It has a minimalist design and provides a unique user experience. ShopPress comes with a powerful WooCommerce page builder that makes it easy to design your WooCommerce page from scratch using the Elementor page builder.

How to Customize Shop Page with WooLentor A Comprehensive Guide LearnWoo
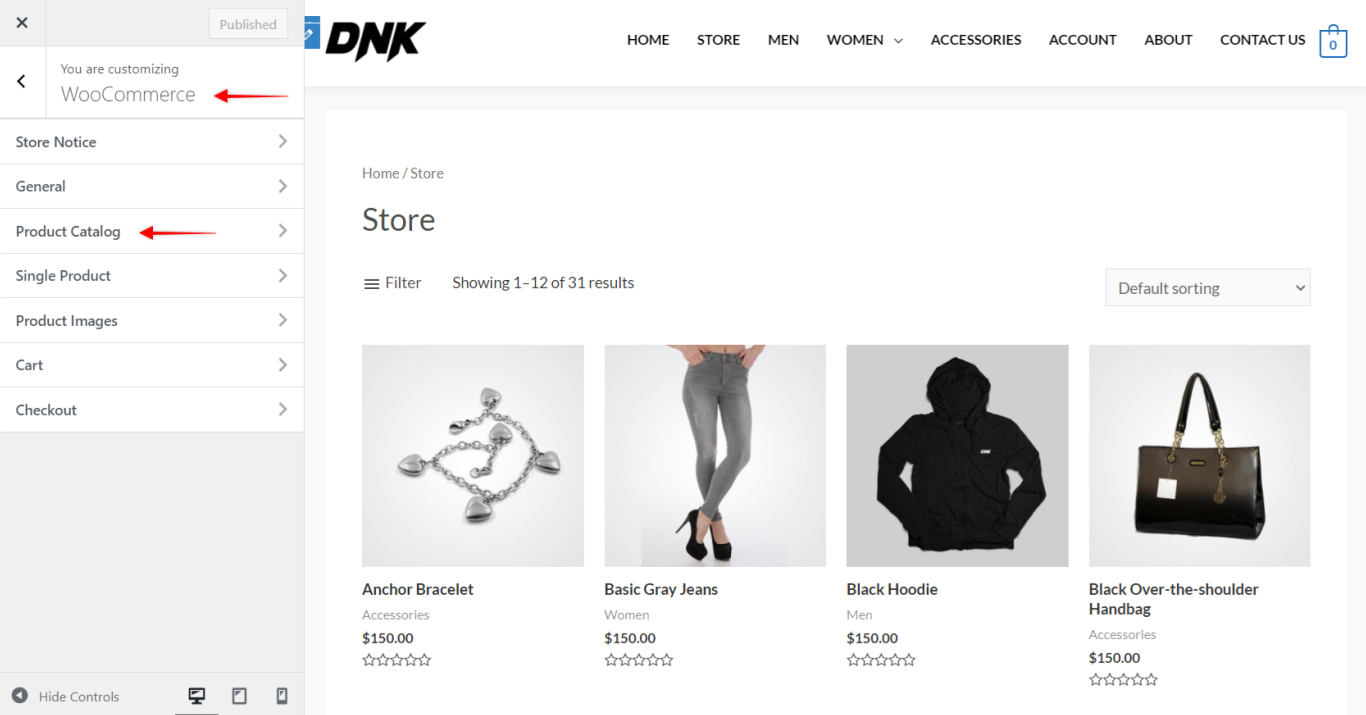
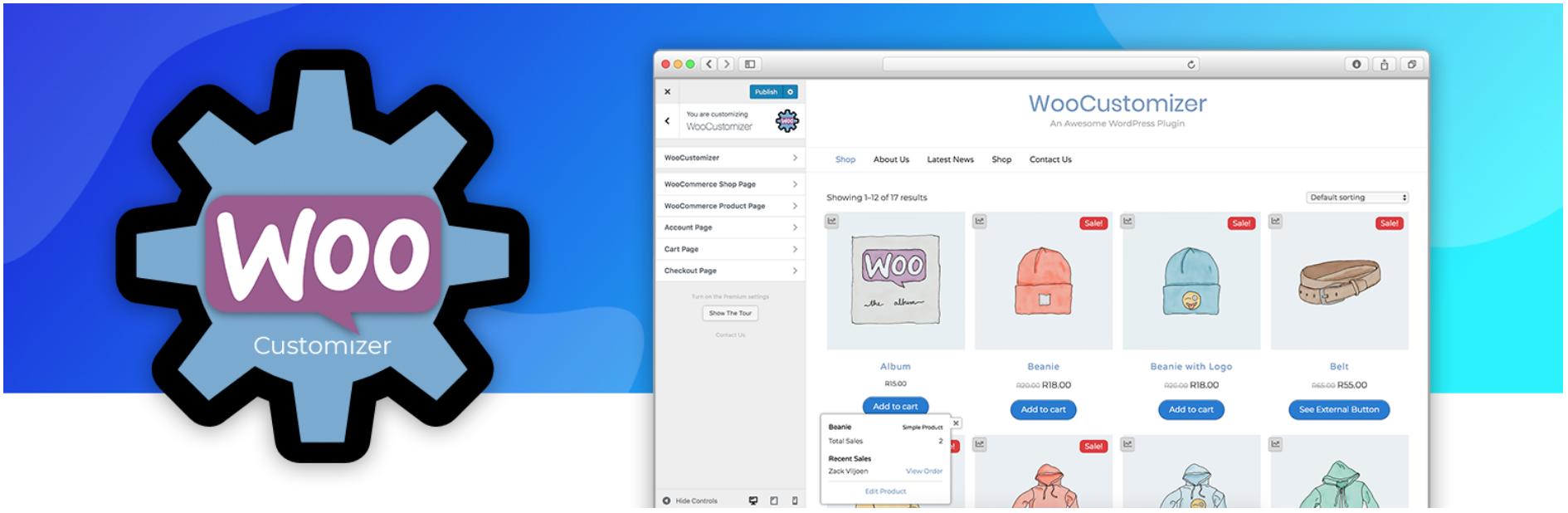
Customize your WooCommerce pages without code. StoreCustomizer, a free WooCommerce customizer plugin, has all the WooCommerce hooks available for yo. Ratings 4.8 Last updated September 12, 2023 Version 2.5.4 Active installations 30K Description Installation Changelog FAQs Previously known as "WooCustomizer"

How To Customize Shop Page In 5 Minutes Without A Plugin Photos
Build a beautiful eCommerce in minutes and start selling today. Create mobile friendly product pages in seconds with simple drag & drop building blocks.

How to Customize Shop Page?
Its 14+ modules and 60+ WooCommerce widgets can customize your shop page better than any other plugins. You can add variations for your WooCommerce products with it. Conversion rate boosting features like pre-order, backorder, quick view, sales notification, wishlist are also available for ShopEngine users.

How to Design a Product Catalog Page or Shop Page Using Astra?
Here are some of the different ways you can customize the WooCommerce shop page: Using a WordPress plugin. The first approach to customizing your WooCommerce shop page is to use a WordPress plugin. With a plugin, you get more control over the design of your store without having to dive into the code. Let's look at a couple of useful solutions:

How to Customize the Shop Page
Step #3: Configure the WooCommerce Product Table settings. To configure the WooCommerce Product Table plugin's settings, navigate to the WooCommerce → Settings → Products → Product tables from the WordPress dashboard. Here, you'll see an extensive list of configurations for your WooCommerce product table.

How To Customize Shop Page In 5 Minutes Without A Plugin Binary Carpenter
Creating a Custom Plugin For Your WooCommerce Shop Commerce Feb 19, 2023 • 5 min read Beka Rice I plan to put together a mini-series covering the basics of properly planning, engineering, launching and maintaining a WooCommerce shop.

Customize Shop Page StepbyStep Guide
StoreCustomizer Features Getting Started Video StoreCustomizer - Free WordPress Plugin to customize all your WooCommerce store pages Watch on No coding knowledge needed Easily Customize your WooCommerce Store! StoreCustomizer: Prevents you from creating a child theme to add WC code snippets

How to Customize Shop Page The Full Guide
May 7, 2020 | In News, WooCommerce | By annabdnmt Looking for different ways to edit your shop page? You've come to the right place. In this guide, you will learn different methods to customize your WooCommerce Shop Page step-by-step: manually, using page builders, and plugins.

How to Customize Shop Page The Full Guide
Reason #1: More control over the look and feel of your store Changing the default WooCommerce shop page layout will give you more control over the look and feel of your online store. You can customize the shop page to represent your brand and your products the way you want.

How to Activate & Customize Shop Template ShopEngine Wpmet YouTube
Method 1 - Shop Page Customization with the WordPress Customizer For most people, the easiest way to edit the WooCommerce shop page is by using your theme's options in the WordPress Customizer. With Botiga, you get a detailed array of options to help you customize the layout, style, and content of your store's shop page.

How To Customize Shop Page In 5 Minutes Without A Plugin Vrogue
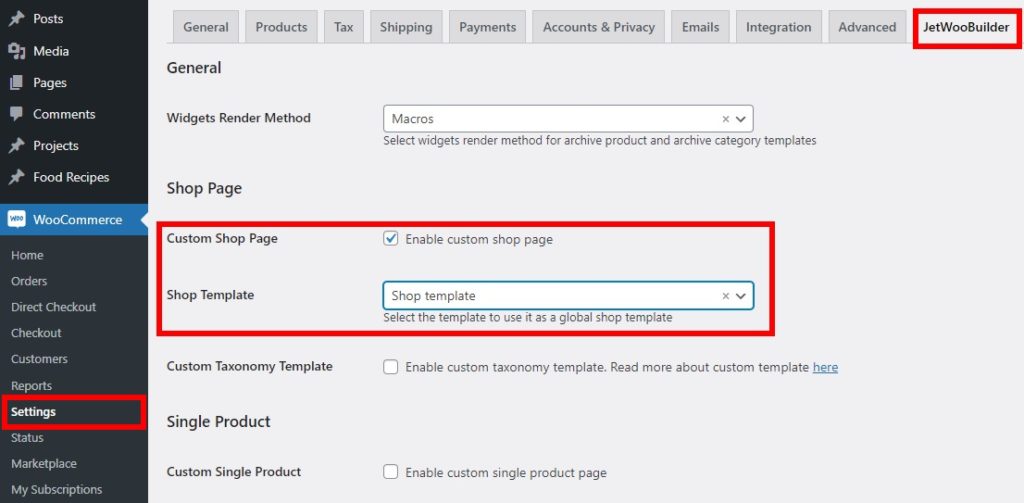
Follow these steps to accomplish it: Hover over WooCommerce in your dashboard and select 'Settings.'. Stay on the 'General' sub-tab after switching to the 'Products' tab. The first option gives you the ability to designate your Shop page. The drop-down menu allows you to select a page.

How to Customize Product Pages [Free Plugins] Geek Code Lab
If page builders are not a good fit for you, you can always use plugins to customize your WooCommerce shop page. We have listed down the top 3 plugins in this category to help you out. 1. WooBuilder - Woostify Pro. WooBuilder is an addon by Woostify Pro. This addon enables you to customize multiple page types of your WooCommerce.

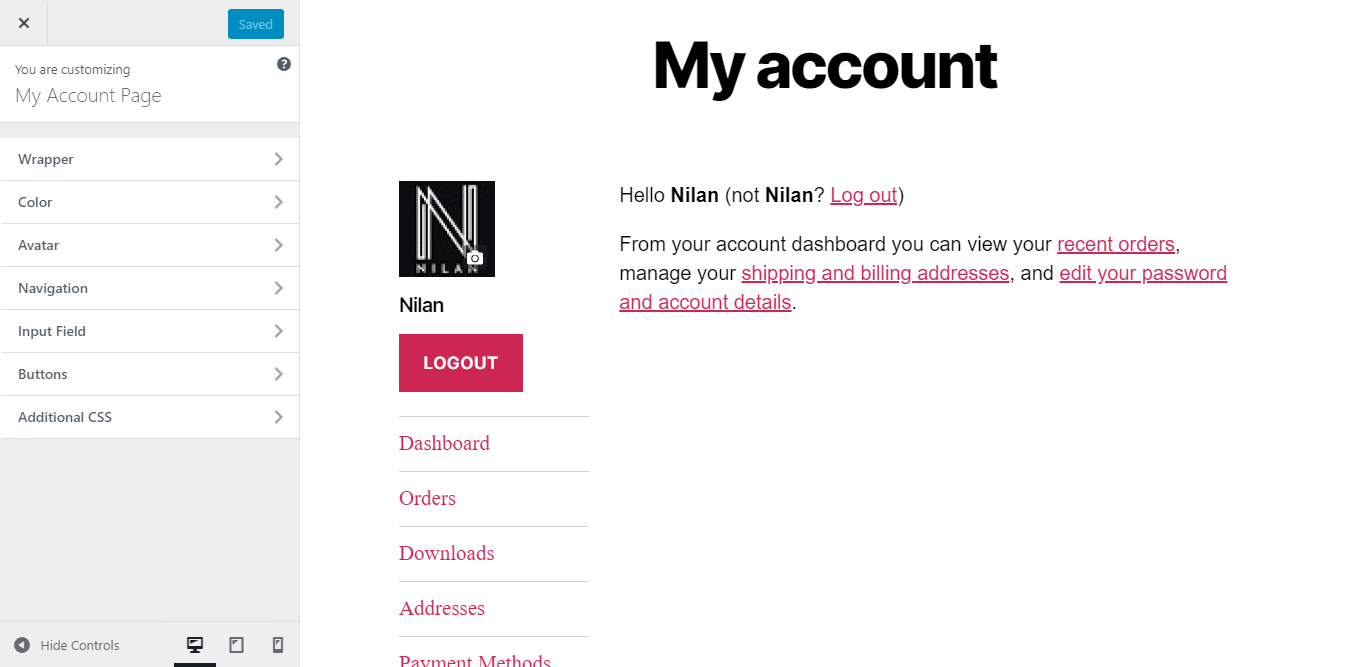
Best Plugin for Customizing My Account Page
Customizing the WooCommerce shop page, allows you to organize your products meaningfully so that your customers can easily find what they're looking for. So in this post, we'll show you different ways you can customize your WooCommerce shop page and how you can improve this page with the help of the following plugins:

How To Customize The Single Product Page Customizing Single Product Page
Description WooCommerce includes tons of filters to let you customize button text, labels, and more, but you have to write PHP code to use them. This plugin provides a settings page where you can add your customizations and save them without needing to write any code or modify any templates, which is helpful for quick change testing.

How to Customize Shop Page?
Here are the categorized options for customization: Visual enhancements : Banner images: Place a captivating banner image at the top of your shop page to promote your brand or special offers. Image sliders: Use an image slider to showcase product photos or promotions in a visually appealing manner.