
18+ Bootstrap Color Palette Examples OnAirCode
Welcome to Bootstrap Color Theme Generator! So you're bored of the default bootstrap color themes? Create your own! Get your CSS file with custom colored: button (btn-) with matching hover, active and disabled states link (link-) with matching hover state text (text-) if you want colored text :) alert with matching text and link color

18+ Bootstrap Color Palette Examples OnAirCode
We use a subset of all colors to create a smaller color palette for generating color schemes, also available as Sass variables and a Sass map in Bootstrap's scss/_variables.scss file. Primary Secondary Success Danger Warning Info Light Dark All these colors are available as a Sass map, $theme-colors.

18+ Bootstrap Color Palette Examples OnAirCode
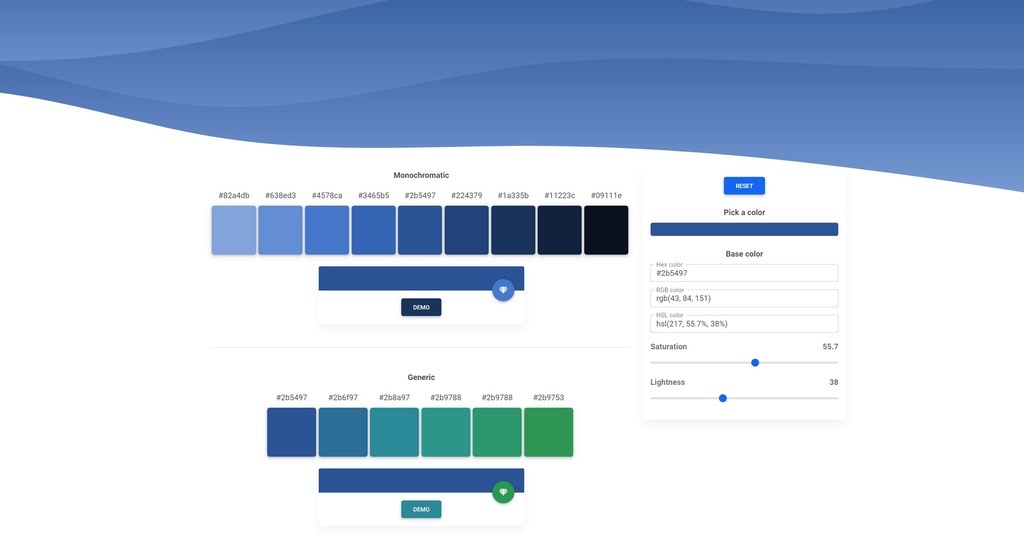
Bootstrap color schemes generator Monochromatic #82a4db #638ed3 #4578ca #3465b5 #2b5497 #224379 #1a335b #11223c #09111e Generic #2b5497 #2b6f97 #2b8a97 #2b9788 #2b9788 #2b9753 Matching #2b5497 #2b3997 #382b97 #532b97 #532b97 #882b97 Analogous #2b5497 #382b97 #2b8a97 Triadic #2b5497 #972b54 #54972b Complimentary #2b5497 #976d2b Split Complimentary

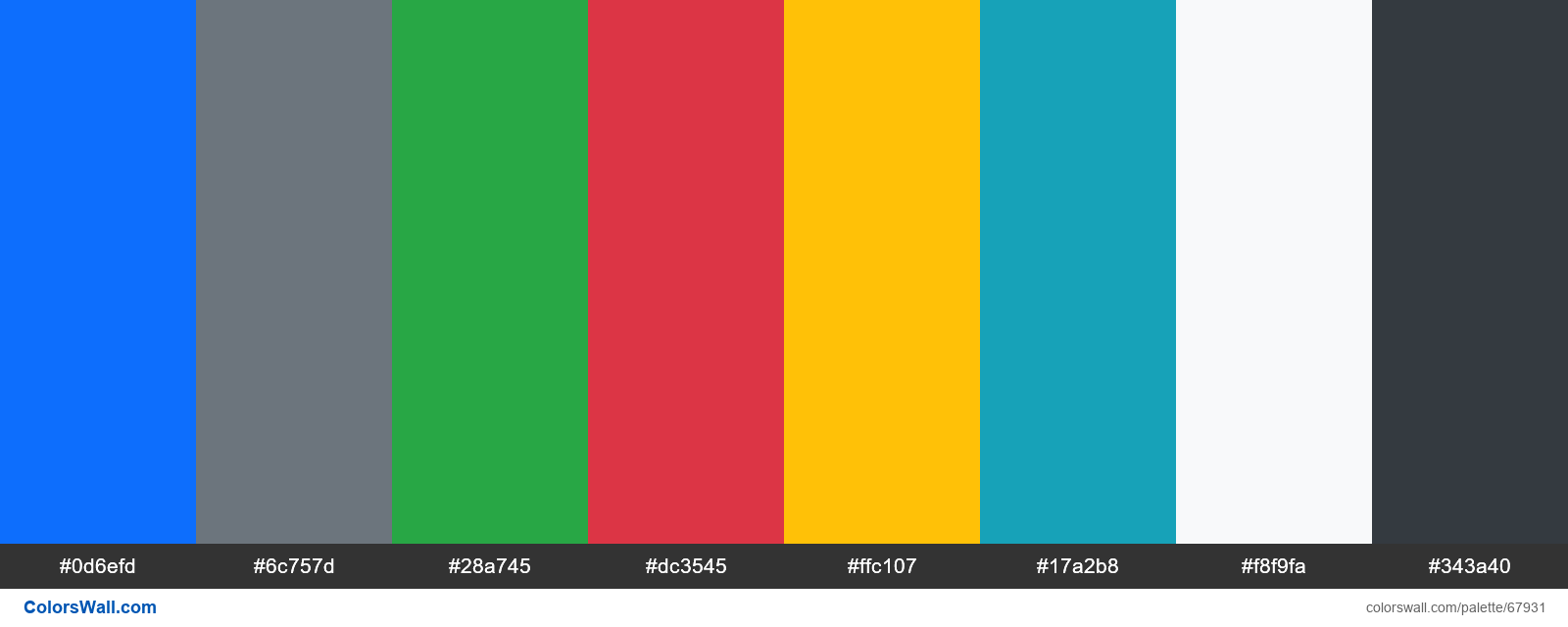
Bootstrap 5 colors 0d6efd, 6c757d, 28a745 ColorsWall
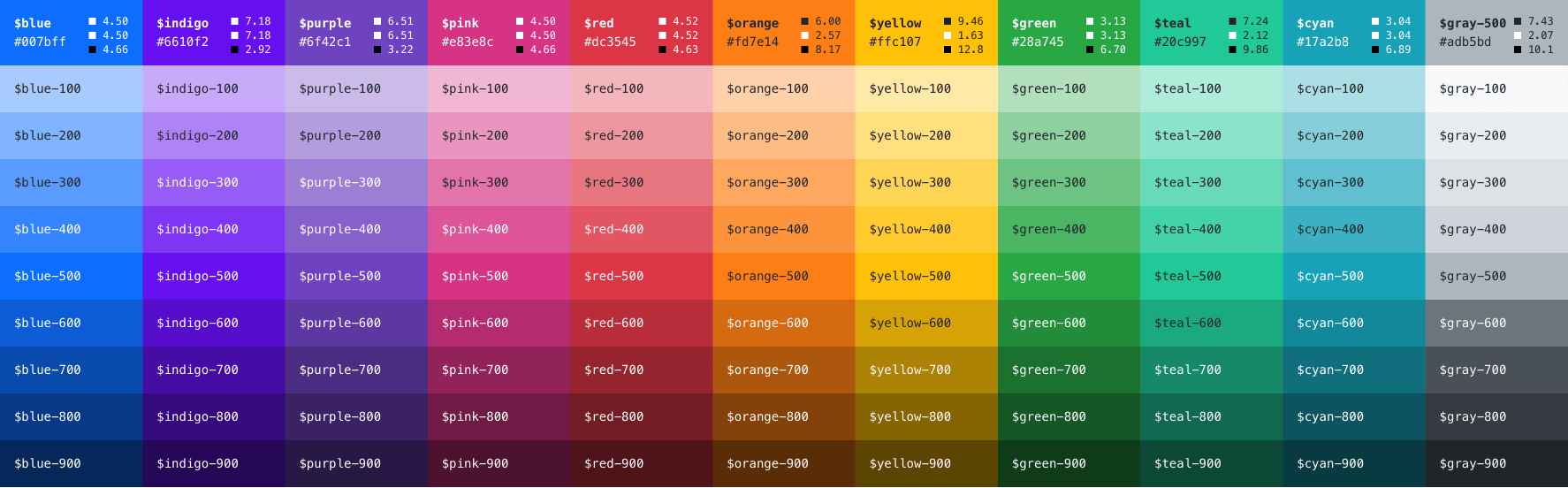
xxxxxxxxxx 159 1 $white: #fff !default; 2 $black: #000 !default; 3 4 $blue: #007bff !default; 5 $indigo: #6610f2 !default; 6 $purple: #6f42c1 !default; 7 $pink: #e83e8c !default; 8 $red: #dc3545 !default; 9 $orange: #fd7e14 !default; 10 $yellow: #ffc107 !default; 11 $green: #28a745 !default; 12 $teal: #20c997 !default; 13 $cyan: #17a2b8 !default;

18+ Bootstrap Color Palette Examples OnAirCode
The first step I take before starting any project is to construct a beautiful color palette. A lot goes into a color palette, from branding, emotion, cultural connotations, target audience, and color…

Bootstrap 5 Colors examples & tutorial
We use a subset of all colors to create a smaller color palette for generating color schemes, also available as Sass variables and a Sass map in Bootstrap's scss/_variables.scss file. Primary Secondary Success Danger Warning Info Light Dark All these colors are available as a Sass map, $theme-colors.

Bootstrap 4 colors. HEX colors 0275d8, 5cb85c, 5bc0de, f0ad4e, d9534f, 292b2c, f7f7f7
Start Here UI Builder Generate a UI Kit complete with Bootstrap 5, custom theme, fonts & icons. Themer Don't want that typical Bootstrap look? Easily create a custom theme for Bootstrap 5. Customizer SASS to CSS? Customize the Bootstrap variables to build your own Bootstrap CSS. Don't want to DIY? Browse our free 😎 Tophat Themes for Bootstrap.

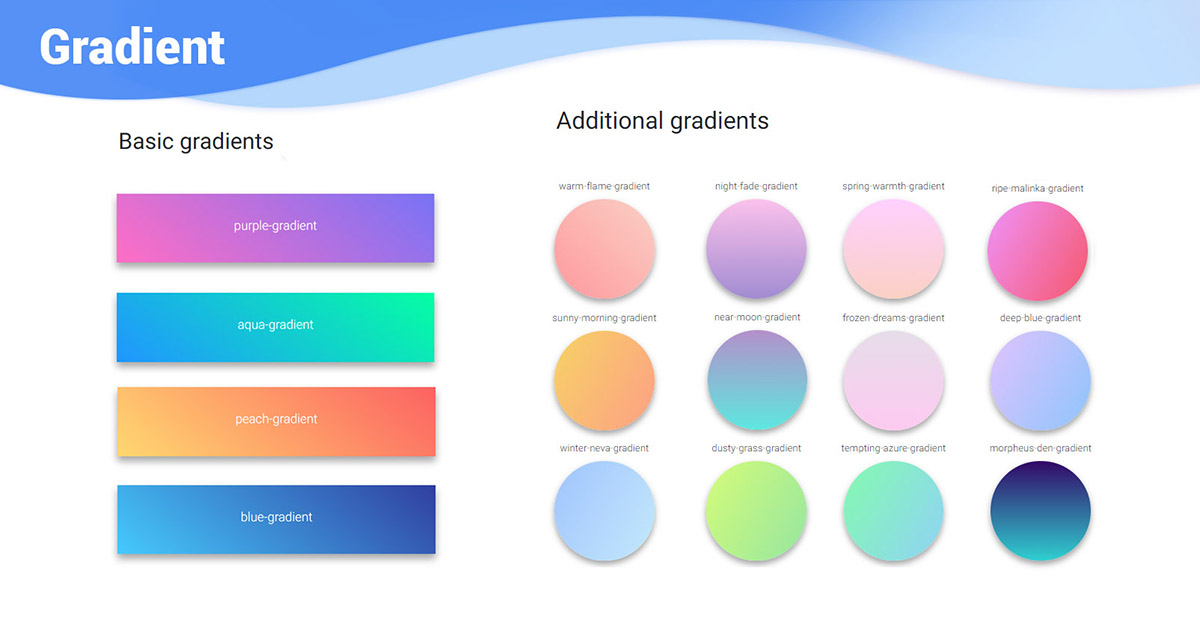
Bootstrap Gradient examples & tutorial. Basic & advanced usage Material Design for Bootstrap
Colors · Bootstrap Colors Convey meaning through color with a handful of color utility classes. Includes support for styling links with hover states, too. Color .text-primary .text-secondary .text-success .text-danger .text-warning .text-info .text-light .text-dark .text-muted .text-white Copy

Bootstrap color schemes generator
Most color utilities are generated by our theme colors, reassigned from our generic color palette variables.. Bootstrap. Designed and built with all the love in the world by the Bootstrap team with the help of our contributors. Code licensed MIT, docs CC BY 3.0. Currently v5.0.2.

Bootstrap 4 Colors Hex Rgb Codes Images
Bootstrap's Color Palette In Themestr.app, you simply pick a new color scheme, and those boring Bootstrap colors are changed… Themestr.app's "Signal Theme" Color Palette Remember.

18+ Bootstrap Color Palette Examples OnAirCode
4. Bootstrap Sass Color Schemes/Theme Generator. The maker has made a basic Bootstrap 4 color palette/schemes/themes CSS design for material colors. Every one of the colors is stacked together. In case you are looking for a basic color palette design to use in your application or instrument, this code piece may support you.

18+ Bootstrap Color Palette Examples OnAirCode
Our bootstrap builder tool offers many advanced Bootstrap themeing capabilities, such as live preview, variable search, color picker, size adjuster and more. Create a theme for your project by modifing organized variable groups based on official Bootstrap themeing guide.

18+ Bootstrap Color Palette Examples OnAirCode
Themes are built for the latest version of Bootstrap. Version 4, version 3, version 2, and other releases are also available to download. Open Source. Bootstrap themes are released under the MIT License and maintained by the community on GitHub. Get Plugged In.

Bootstrap Colors Learn to Change Bootstrap Background Color
Bootstrap 4 provides us with a handful of color utility classes: primary, secondary, success, danger, warning, info, light and dark. Those classes are used in various contexts. For instance with the primary color, we have the following variations:

18+ Bootstrap Color Palette Examples OnAirCode
Open Source Project Bootstrap Magic is all Open Source and free with the MIT License. Can be reused as you want. Customize your Bootstrap Themes! Start using our Bootstrap Magic generator and create your own theme in minutes Create your theme Discover our other great projects

Bootstrap 5 alpha! Bootstrap Blog
This matrix defines the desired contrast between each color in the palette. Enter a number between 0-100, where 0 = "any contrast", 1 = no contrast, 100 = maximum contrast (black/white). For example, to indicate that the first foreground color should have high contrast against the background, enter 80 in the row labelled 0 and the column labelled 1